Sebuah IDE memang bukan sekadar penyunting teks (text editor). Lebih dari itu, ia dilengkapi pula dengan compiler—sejenis program yang dapat mengubah kode-kode suatu bahasa pemrograman menjadi kode-kode mesin yang dapat dieksekusi komputer—dan debugger—program yang dapat membantu seorang programer dalam mendeteksi kesalahan atau bug pada program lain.
Pada awalnya NetBeans merupakan sebuah proyek yang dikembangkan sejumlah mahasiswa berkebangsaan Ceko untuk membuat semacam program berbasis GUI (Graphical User Interface) menyerupai Delphi (dalam bahasa Pascal) untuk Java.
Meski NetBeans secara khittah merupakan IDE untuk Java, namun para pengembang web dapat pula menggunakannya untuk membuat serta mendesain berbagai aplikasi berbasis web.
Dengan diintegrasikannya fitur HTML5 ke dalam paket instalasi NetBeans IDE sejak versi 7.3, para pengembang serta desainer web semakin dipermudah dalam mengerjakan proyek-proyek mereka.
Melalui tulisan ini, saya akan menjelaskan langkah-langkah mudah membuat website jenis responsive design menggunakan NetBeans IDE versi terbaru, yakni versi 8.0.
Selain bersifat open sourse, NetBeans dapat kita pasang pada berbagai sistem operasi, baik itu Linux, Windows, atau Mac. Versi terbarunya dapat kita unduh dari halaman netbeans.org.
Berikut adalah tampilan antar-muka NetBeans ID 8.0 ketika pertama kali dijalankan.

Kita dapat mulai membuat website menggunakan IDE ini dengan menyiapkan sebuah proyek baru terlebih dulu. Proyek baru ini dapat kita buat dengan mengakses menu File kemudian pilih New Project atau dengan menekan kombinasi tombol Ctrl + Shift + N pada papan ketik.
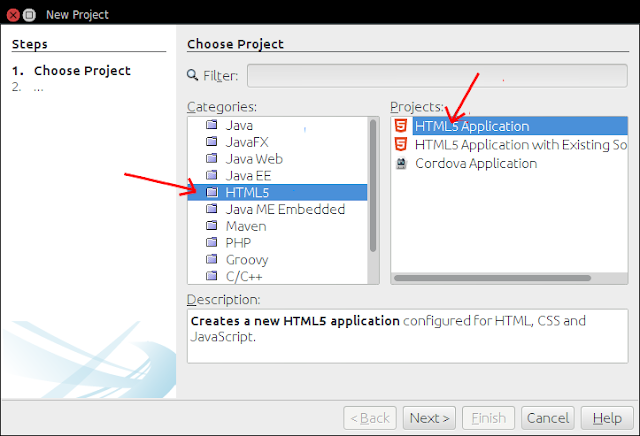
Sesaat kemudian akan muncul kotak dialog seperti tampak pada gambar berikut.

Pada kotak dialog tersebut, silakan pilih HTML5 dari bagian Categories dan HTML5 Application dari bagian Projects dan lanjutkan dengan menekan tombol Next.
Selanjutnya sebuah kotak dialog New HTML5 Application akan muncul. Pada kotak dialog ini kita dapat memberi pengaturan untuk nama, lokasi, serta, alamat berkas proyek aplikasi HTML5 yang akan digunakan.

Berhubung saya menggunakan Linux Ubuntu, apa yang terlihat pada bagian Project Location dan Project Folder dari gambar di atas mungkin berbeda jika Anda menggunakan Windows atau Mac. Tapi cara serta fungsi dari pilihan-pilihan tersebut sama.
Demi kemudahan, saya akan membiarkan pengaturan-pengaturan di atas seperti adanya. Anda tetap dapat mengubahnya jika dibutuhkan.
Klik kembali tombol Next untuk menuju kotak dialog berikutnya seperti terlihat pada gambar berikut.

Pada bagian Site Template dari kotak dialog di atas, beri centang pada pilihan Download Online Template kemudian pilih Initializr: Responsive. Initializr adalah sejenis framework templat untuk membuat website responsive dengan HTML5.
Dengan memberi centang pada pilihan Download Online Template, maka NetBeans akan mengunduh file templat sesuai pilihan kita, dalam hal ini adalah Initializr. Jadi pastikan komputer Anda telah terhubung ke internet.
Kita juga bisa mengunduh file templat Initializr ini terlebih dulu dari www.initializr.com kemudian menyimpannya di komputer sehingga dapat kita gunakan tanpa harus terknoneksi ke internet setiap kali akan membuat website baru berdasarkan framework tersebut.
Jika cara kedua yang akan ditempuh, maka pada kotak dialog di atas yang harus diberi centang adalah pilihan Select Template, kemudian klik tombol Browse.
Dalam tulisan ini, kita hanya akan menggunakan cara pertama tadi dan melanjutkan dengan kembali menekan tombol Next.
Tunggu beberapa saat hingga NetBeans selesai mengunduh file template Initializr tersebut. Setelah proses unduh selesai, NetBeans kemudian akan menampilan kotak dialog berikut.

Pada kotak dialog tersebut kita bisa menambahkan pustaka-pustaka Javascript dan jQuery siap-pakai pada proyek yang hendak dibuat, seperti bootstrap-modal, flexslider, dan jqury.form.
Untuk proyek ini kita tidak akan menambahkan pustaka-pustaka di atas sehingga kita dapat langsung mengeklik tombol Finish untuk mengakhiri pengaturan-pengaturan persiapan proyek dimaksud, dan sesaat kemudian NetBeans akan menampilkan proyek aplikasi HTML5 kita seperti terlihat pda gambar berikut.

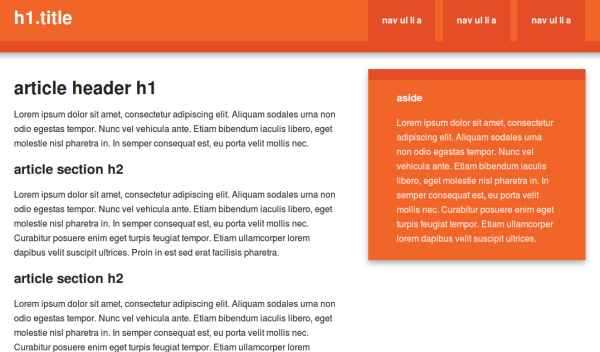
Untuk melihat tampilan website kita, klik tombol Run Project (berbentuk segitiga kecil berwarna hijau) yang ada di bagian toolbar atau tekan F6. Sesaat kemudian NetBeans akan membuka halaman index.html wesbite tersebut pada browser.

Dengan menggunakan desain responsive, maka tampilan website tadi akan mengikuti ukuran browser yang digunakan. Berikut adalah contoh tampilan website di atas dengan ukuran layar yang lebih kecil.
 .
.Demikian yang bisa saya bagikan saat ini. Semoga bermanfaat. Salam!